Ever wished your website could talk back, engage, and truly understand your visitors?
It’s time to turn it into a reality! ✨
No more static FAQs or robotic responses; it's time for tailored, intelligent conversations on your website that make visitors think, "Wow, this site gets me!" - all possible with the innovative GPT Bot Builder.
With just a few clicks, you can add custom GPT to your website and enhance user experience.
This blog post covers the step-by-step process of integrating your custom GPT bot into your website - setting the stage for interactions that are not just smart but brilliantly tailored, engaging, and, most importantly, converting visitors into loyal fans.
Let’s get started!
What are custom GPTs?
You might have definitely heard about OpenAI's ChatGPT, which has been making waves in the AI world, right? Now, imagine if ChatGPT could be customized just for you or your business. Well, that's what custom GPTs do. ✨
Custom GPTs are advanced AI chatbots tailored to meet specific tasks and requirements. From handling customer service inquiries, assisting with sales, to providing expert advice in a niche field, these GPTs are fine-tuned to improve productivity and engagement.
In simple words, custom GPTs are more personalized versions of ChatGPT, adaptable as per your needs. And don't worry - you don't need to be a tech expert to get started.
Here’s an example to help you understand in a better way.
Let's imagine you own a fitness website called "Fitness Guru" that offers various fitness programs. A user, Alex, visits your site looking for a new workout routine. He types into your chatbot: "I need a 30-minute cardio routine for beginners."
Your custom GPT, who is well-versed in fitness lingo, instantly provides a detailed response guiding Alex to a suitable program on your website.
Instant, accurate, and personalized— a simple example of how a custom GPT can enhance websites and boost user engagement.
Read our in-depth guide on GPTs to learn more about them in detail.
Benefits of integrating custom GPTs into your website
Integrating Custom GPTs into your website offers personalized interaction, efficiency, and insight. Let's explore some of the game-changing benefits of the integration
1. Personalized user experiences
When it comes to user interaction, a one-size-fits-all approach just won't cut it. Adapting to the user's unique needs and questions is where GPT bots stand out. Based on the inputs, it can tailor the responses, making every interaction personal and unique.
2. Improved customer service
In this fast-paced digital world, quick responses are the need of the hour. GPT bot ace at answering customer queries instantly, providing timely and relevant customer service that was previously unmatched.
3. Unmatched scalability
As your website traffic grows, scaling up your support to handle large volumes of user queries becomes necessary. GPT bots make this task effortless by ensuring your website remains efficient, no matter how big your audience grows.
4. Data collection and analysis
The most compelling benefit of integrating custom GPT into your website is its knack for gathering and analyzing data. By processing user interactions, feedback, and behaviors, GPT helps in making data-driven decisions.
In a nutshell, GPT bots equals a dynamic, efficient, and insightful website. Let's move on to the most important section of the blog post, i.e., how to add custom GPT to your website.
How to integrate custom GPTs into your website?
Understanding the difference between custom GPTs and Assistant APIs
Custom GPTs
Custom GPTs are tailored versions of ChatGPT designed for specialized interactions - from giving editorial feedback to offering technical assistance. The best part? You can build these directly within the ChatGPT interface without the need for coding unless advanced custom actions are needed.
However, there’s a problem - custom GPTs can only function within the ChatGPT platform, meaning you can't integrate them with your applications or websites.
Solution: Use Botsonic’s GPT Bot Builder. It can help you build and integrate a GPT bot into the website and enhance user experience.
Assistants API
The Assistants API, on the contrary, is a robust tool that allows you to construct customized assistants within your own applications. Unlike Custom GPTs, these are not hosted by OpenAI, and coding is a prerequisite for integration.
The strength of Assistants API lies in its versatility - it helps you to design user interfaces and update the knowledge base regularly, translating into a flexible tool tailored to your specific needs.
But here’s a problem - OpenAI will be giving the response through the Assistant API key but won’t provide any frontend interface that you can integrate into the website.
Solution: GPT Bot Builder by Botsonic can provide you the frontend interface which you can connect with OpenAI API and directly deploy on your website.
Integrating custom GPT to your website
Now, let’s move on to how you can add custom GPT to your website. Whether you have a pre-built custom GPT bot ready for integration or starting from scratch, there are two ways:
- Import an OpenAI Assistant Bot.
- Create a GPT bot using Botsonic and integrate it into the website.
1. Import an OpenAI Assistant Bot
- Use the OpenAI platform to create your assistant. Once you create an assistant, copy the assistant ID. Also, generate the secret API key for later use.

- Log into your Botsonic account.
- Select the ‘Import an OpenAI Assistant Bot’ option from the dashboard.
- Add the secret API key in the input box. If you haven’t generated one, click on ‘here,’ generate the key, add it, and hit ‘Next.’
- Select the assistant you want to add and hit ‘Connect.’ This will connect the assistant and redirect you to the configuration page.
- Once you’re done with the configuration part, go to ‘Connect’ and then click on ‘Embed the bot.’
- Copy the code and paste it into the website. And ta-da! There you go!
- If you want to integrate the bot with other tools, go to the integrations tab, and you can find various integrations that you can do quickly.
Simple, right?
2. Create a GPT bot using Botsonic and integrate it into the website
If you haven’t created a GPT bot as of now and want to start creating one from scratch and integrate it into your website, try Botsonic’s GPT Bot Builder.
GPT Bot Builder by Botsonic helps you create GPT bots trained on your own data, personalize them, and integrate them into your website quickly and easily. It lets you create a custom GPT bot suitable for various tasks.
And the best part? You don’t need a ChatGPT Plus subscription or a tech wizard to create GPT bots using Botsonic GPT Bot Builder.
Here’s a quick walkthrough of how you can create a GPT bot and integrate it into the website.
How to create a bot
Here’s how you can create a GPT bot in minutes using Botsonic’s GPT Bot Builder:
- Go to the Botsonic dashboard.
- Then, select ‘Create a GPT Bot.’ This will redirect you to the new page where you can see a split screen.
- Add instructions in the message box to customize the bot.
- You can further see the responses in the preview section and make edits accordingly.
- Then, upload any relevant documents or links to your knowledge base.
- Further customize the bot as to the appearance, started questions, and more.
- And there you go! Now, let’s move on to the integration part.
How to integrate a bot
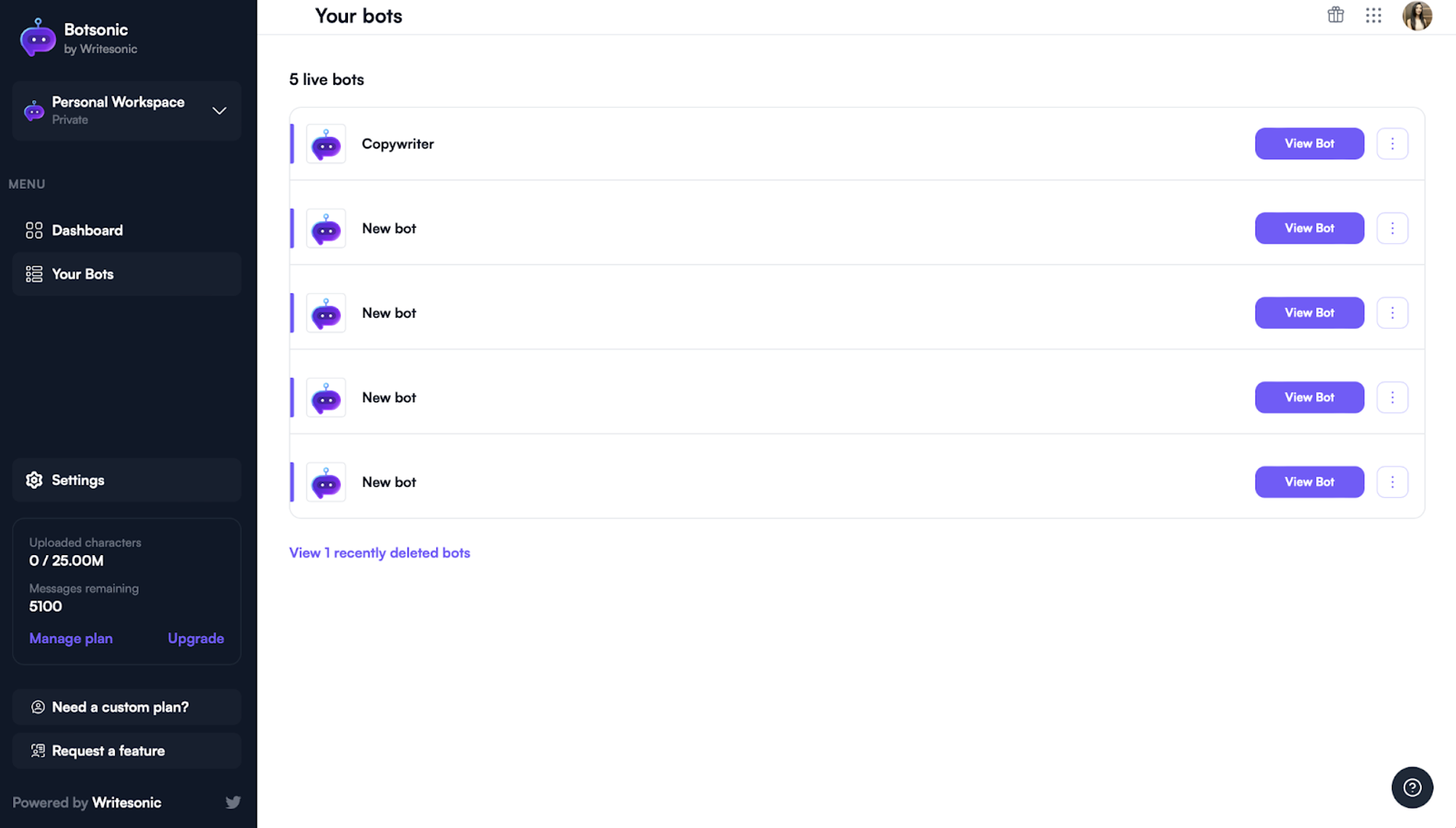
- Go to the dashboard and select ‘Your Bots.’ Then, choose the bot you want to add to the website.

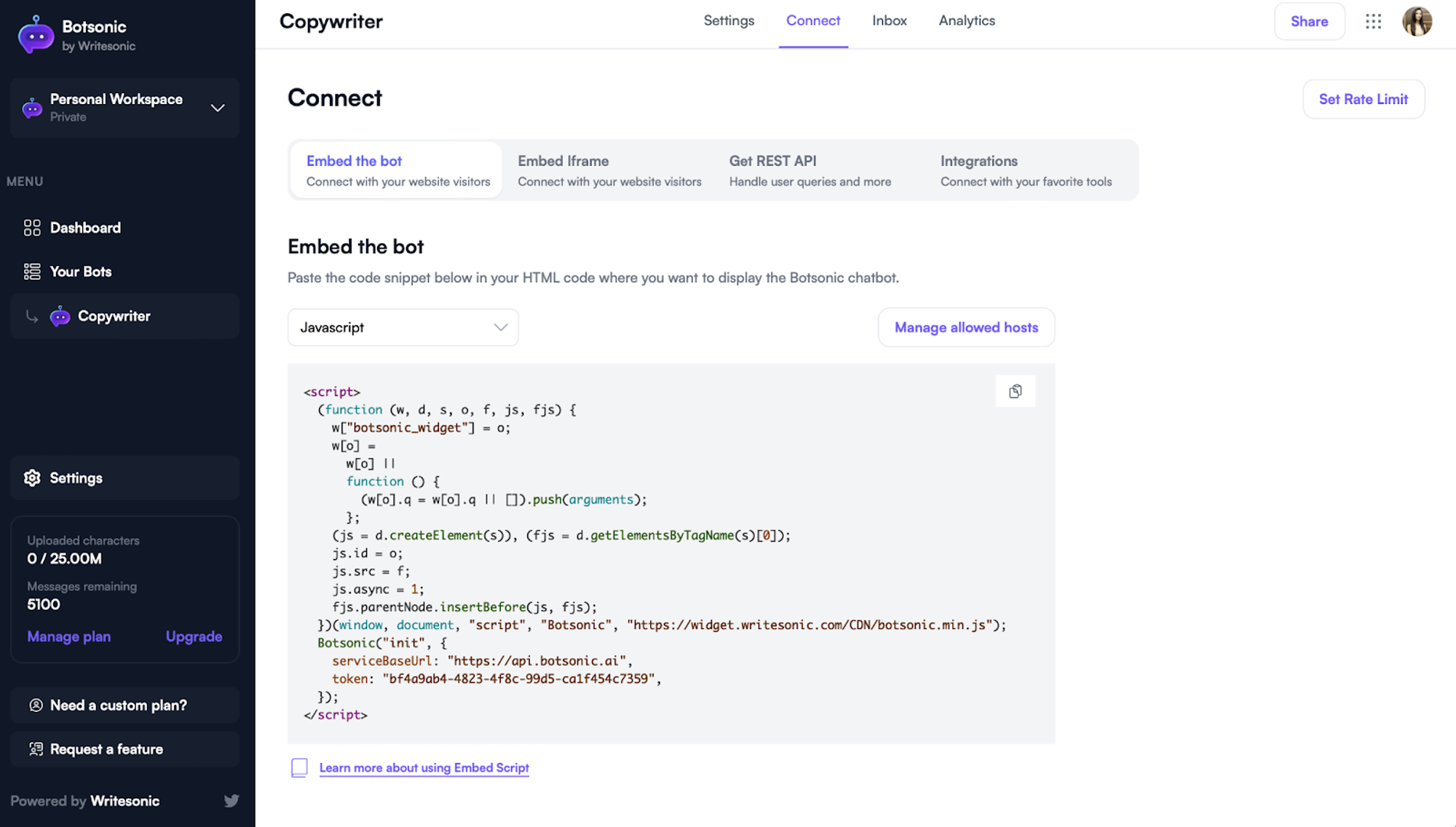
- Then, go to ‘Connect’ and click on the ‘Embed the bot’ option. Copy the code and then paste it on your HTML code of the website where you want to display the GPT bot.

And there you go! You’ve successfully integrated the bot into your website.
Add your custom GPT bot to your website with Botsonic GPT Bot Builder
Get ready to integrate your custom GPT bot into your website, enhance user interactions, enhance engagement, and let your site have meaningful conversations with your audiences.
Botsonic’s GPT Bot Builder takes the complexity out of the process with an easy, ChatGPT subscription-free, and intuitive way to build intelligent, efficient bots.
Step into the future and give your website the power of conversation!















