AI agents for meta tag optimization
Ever spent hours crafting the perfect meta description, only to see Google display something entirely different in search results?
You’re not alone. Search engines rewrite meta descriptions up to 70% of the time, leaving many website owners feeling like they’ve lost control over their search appearance.
Despite this unpredictability, well-optimized meta tags can significantly impact your site’s performance in search results. But the challenge lies in consistently creating meta tags that resonate with both search engines and users across your entire website.
And that’s exactly where you can use AI agents for meta tag optimization. These smart-systems handle everything meta tag-related — from generating compelling descriptions to maintaining consistency across your website.
In this comprehensive guide, we’ll explore how AI streamlines meta tag creation, improves SEO performance, and helps maintain consistent optimization across your website.
Plus, we’ll give a walkthrough of how Chatsonic’s AI SEO agent can come to the rescue!
Understanding meta tags and their importance for SEO
Meta tags are the HTML elements embedded within the header of a webpage, providing structured metadata about its content to search engines and users.
Even though they’re invisible on the page itself, their impact on search engine rankings and user behavior is significant.
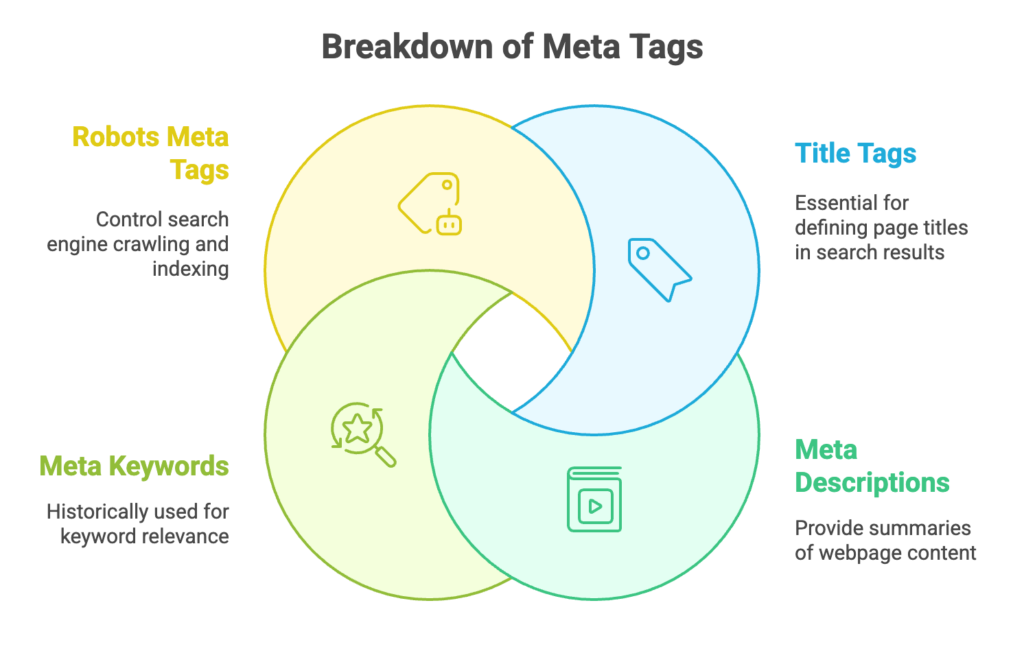
Key types of meta tags include:
- Meta titles: The clickable headline displayed in search engine results.
- Meta descriptions: A brief summary of the page’s content, influencing click-through rates (CTR).
- Meta keywords: Although outdated, these tags were once used to list relevant keywords.
Well-optimized meta tags can drive more organic traffic, improve user engagement, and enhance search engine rankings.
According to a study by Ahrefs, 25.02% of top-ranking pages don’t even have a meta description, yet those that do, and are well-optimized, tend to experience higher CTRs.
That’s because an engaging meta description tells users what to expect and makes your page stand out among competitors.
Meta tags are also a ranking signal for Google.
While they might not directly boost rankings, they enhance relevance and user engagement, two key factors search engines consider. Without relevant and well-crafted meta tags, even the best content may fail to reach its target audience.
In short, meta tags serve as a bridge between your content and its discoverability, making them an essential tool in any SEO strategy. Ignoring their optimization is like leaving your store without signage.
How AI enhances meta tag creation and optimization
AI-powered meta tag optimization brings remarkable efficiency for writers and overall SEO automation.
Recent testing shows that AI tools can generate meta descriptions up to 6 times faster than manual writing, making them invaluable for websites with extensive content.
The advanced algorithms analyze page content through Natural Language Processing, ensuring meta tags align precisely with user search intent. This precision leads to improved relevance and higher click-through rates.
Moreover, AI agents for SEO automatically adapt meta tags based on content changes or trending topics, maintaining optimal search visibility.
Here are the primary advantages of AI-powered meta tag optimization:
- Enhanced accuracy: AI reduces common human errors like duplicate tags and keyword stuffing.
- Dynamic optimization: Tags update automatically to match content changes and search trends.
- Scalable management: Handles meta tag creation for sites with numerous pages efficiently.
- Pattern recognition: Identifies successful meta tag formats through data analysis.
One study showed that manually written meta-descriptions achieved a 176% higher click-through rate than AI-generated ones.
Additionally, the research indicated that while AI tools offer speed advantages, they work best when combined with human oversight.
Essentially, AI excels at analyzing vast amounts of data and recognizing patterns in search behavior. These capabilities enable the creation of meta descriptions that match current search queries more effectively for improved visibility in search results.
Ultimately, the key lies in finding the right balance between AI efficiency and human creativity.
While AI tools provide speed and consistency, human review ensures the meta tags maintain brand voice and emotional appeal.
This hybrid approach delivers the best results, combining AI’s analytical power with human understanding of context and nuance.
💡 Learn more about: How to Use AI Agents for On-Page SEO Optimization
Using AI agents for meta tag optimization: Featuring Chatsonic
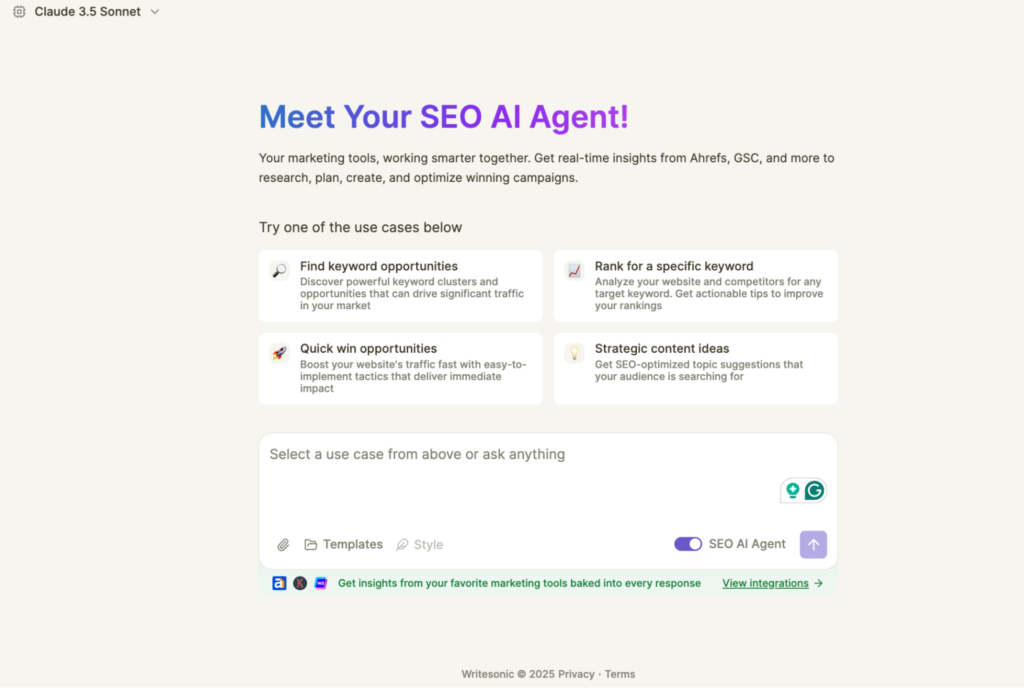
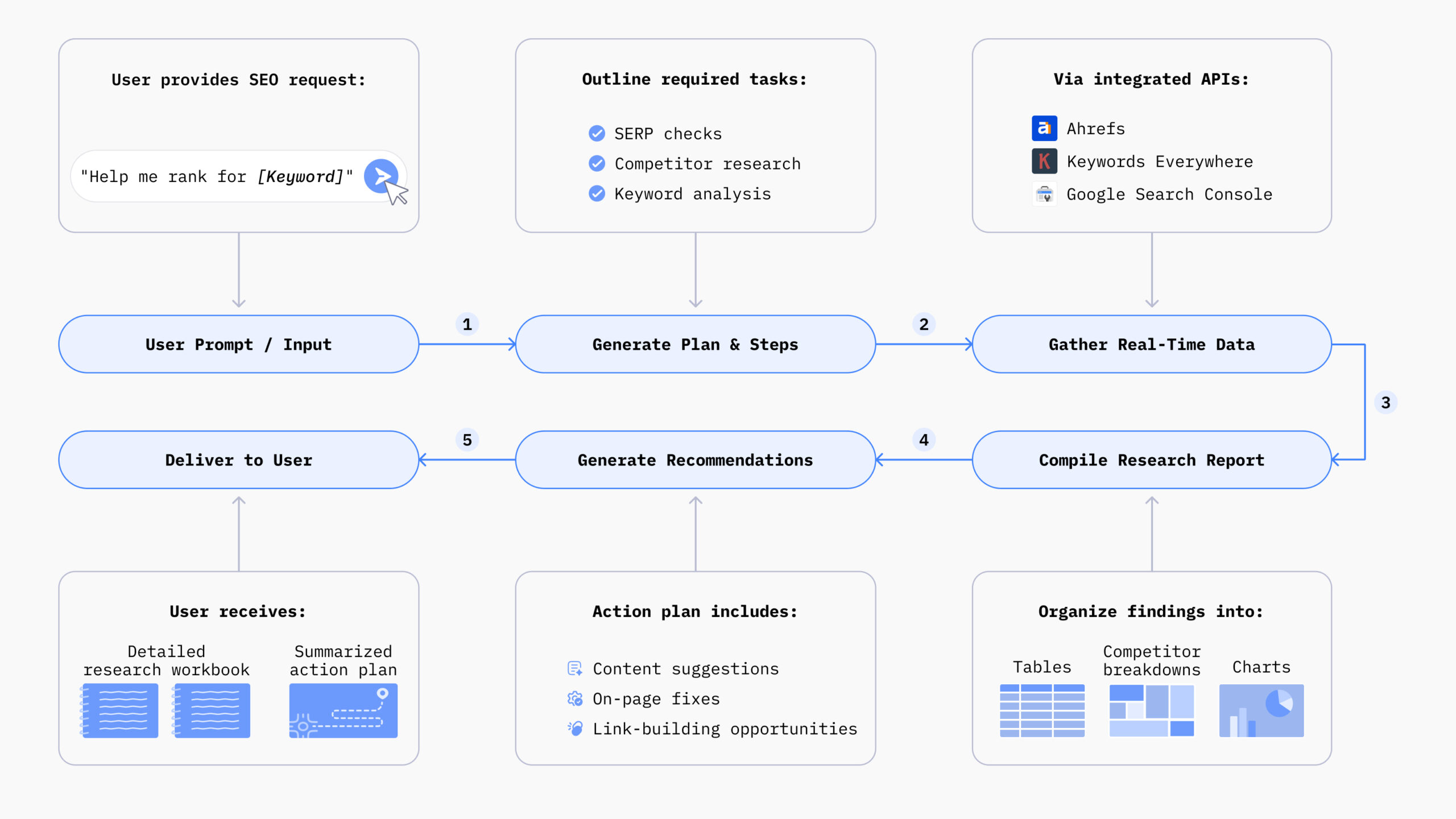
Chatsonic’s SEO AI agent is designed to revolutionize how businesses manage their SEO and marketing workflows.
By combining natural language processing (NLP), machine learning (ML), and integrations with leading SEO tools like Ahrefs, Chatsonic addresses the challenges of fragmented workflows and resource-heavy workflows.
Unlike single-function tools, Chatsonic consolidates multiple features under one platform, eliminating the need for separate subscriptions to manage SEO, content creation, and marketing campaigns.
Here’s how Chatsonic helps with AI meta-description generation and SEO tasks:
- Integration with key SEO tools:
Chatsonic integrates seamlessly with Ahrefs, Keywords Everywhere, Google Search, and real-time web search to provide users with robust keyword research, clustering, and competitor analysis capabilities. - Comprehensive content creation:
Generates high-quality, SEO-optimized content, including blog posts, product descriptions, ad copies, and more. - Real-time adaptability:
Chatsonic stays updated with the latest industry trends and algorithm changes, ensuring your SEO strategies and content remain relevant and competitive. - Efficiency and centralization:
By consolidating workflows into a single platform, Chatsonic reduces operational complexity, cuts resource costs, and improves time management. For example, content teams can perform keyword analysis, generate meta tags, and create SEO content within the same interface.
AI-powered meta tag optimization is a great example of how Chatsonic’s SEO AI agent works.
Chatsonic’s AI scans web pages, analyzes content, and can generate meta titles and descriptions that align with both search engine requirements and user intent.
Let’s take a closer look at how you can leverage the platform for AI-generated meta tags:
1. Automate meta tag creations for blogs
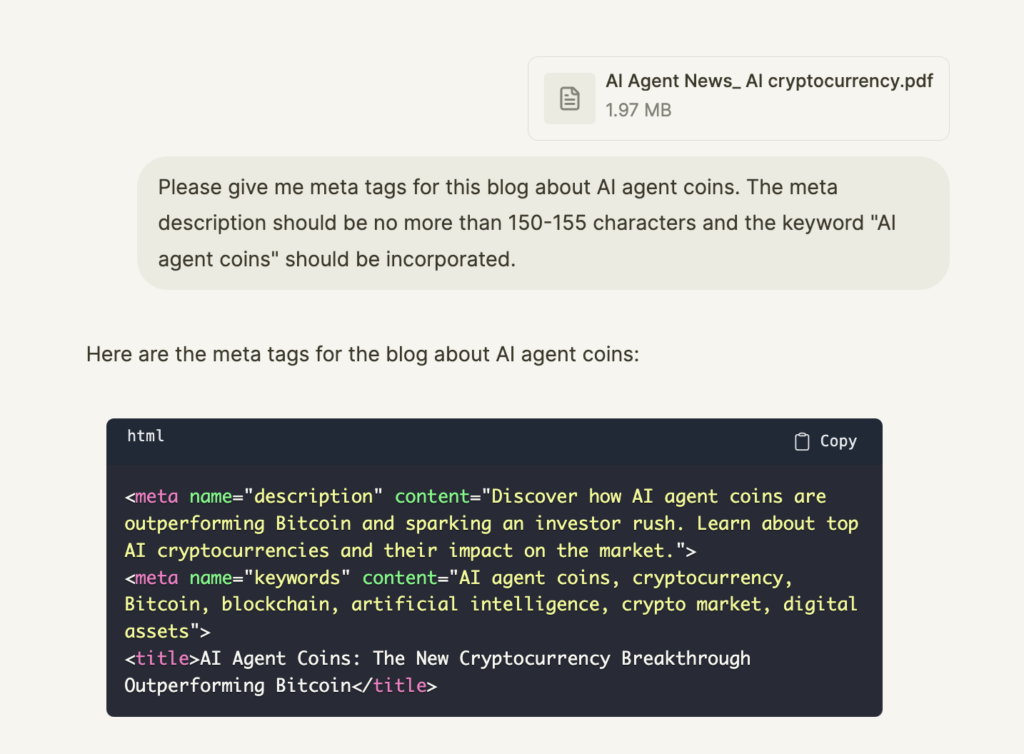
One of the simplest ways to leverage Chatsonic for meta tag creation is by simply sharing your blog in the chat interface and asking the AI to generate a relevant meta description and title for your content.
Here’s how we were able to generate meta data for a news article about AI agent coins:
You can either attach a PDF file or a link to your blog or simply paste the content into Chatsonic and ask it to generate meta tag data.
With this output, you can either use the meta title and description individually or, you can use this entire code within your page’s HTML.
2. Optimize existing meta tags
Another way you can make use of AI for meta tag generation is by optimizing your existing meta descriptions and titles.
A tool like Chatsonic can analyze your pages and suggest SEO-optimized meta descriptions and titles.
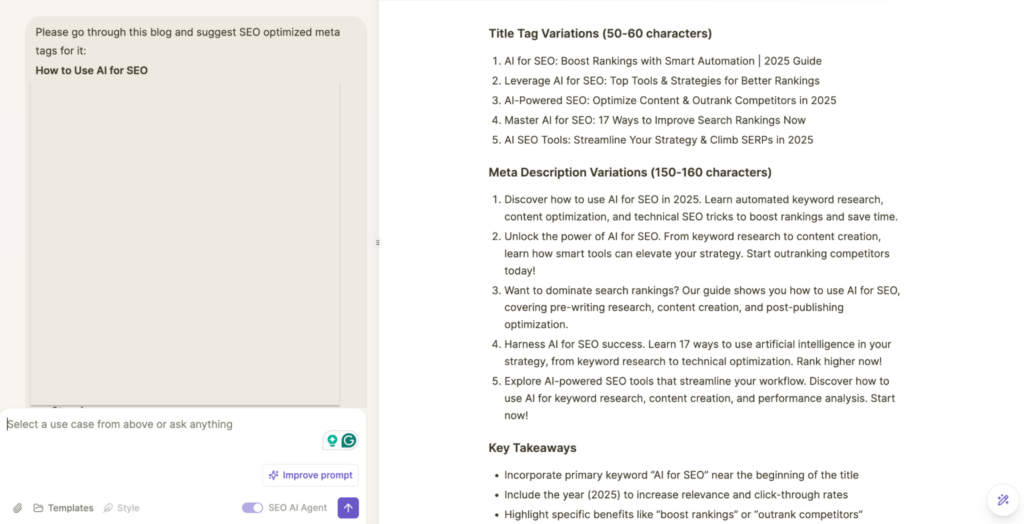
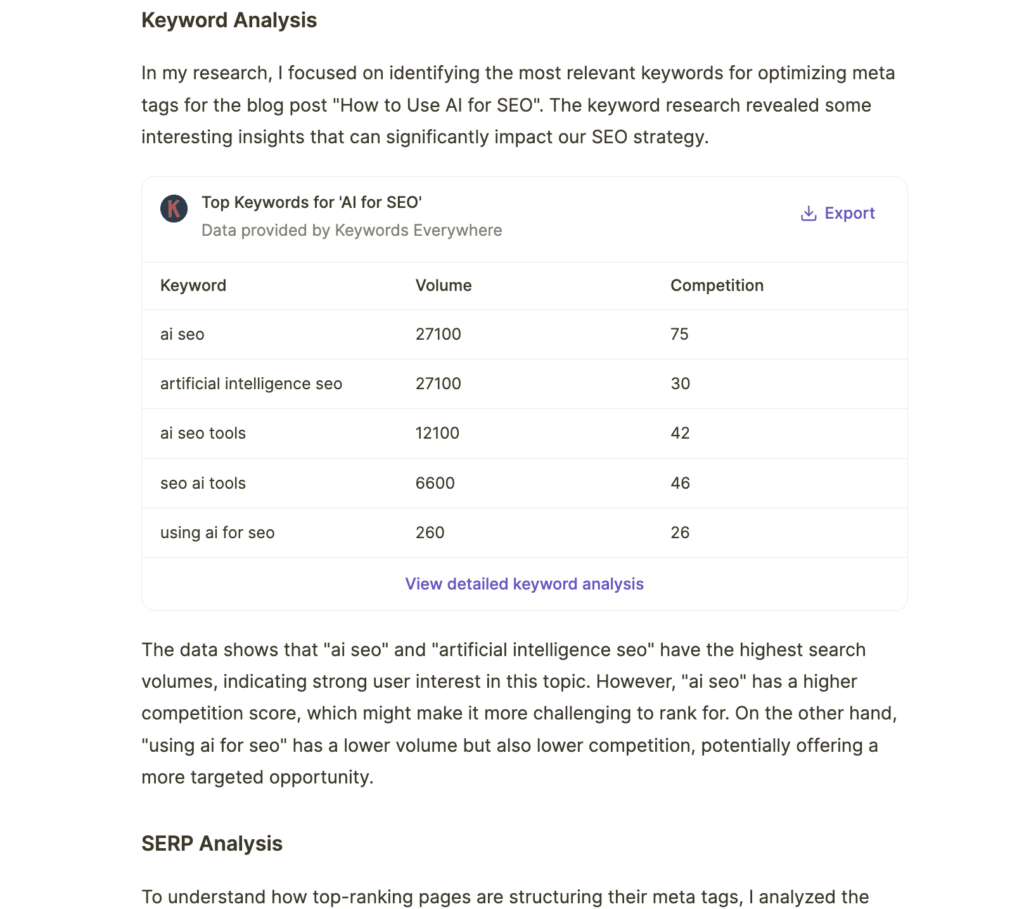
Here’s an example of how we asked Chatsonic’s AI agent to optimize the meta title and description of a blog about “How to Use AI for SEO”:
Not only did we receive suggestions for meta descriptions and optimized titles, the AI agent also conducted keyword research to provide the most relevant results as per SEO best practices, keyword search volumes and trends.
As you can see, this is a great way to quickly optimize your existing pages for SEO without any manual efforts.
The traditional process of meta tag optimization would involve a separate keyword research tool and manually trying to comprehend which keywords and phrases to use in your data. But with Chatsonic, the entire process is automated with just a few clicks.
3. Identify missing meta tags for pages
Chatsonic’s SEO AI agent is also great for identifying and addressing missing meta tags across your blog pages. By leveraging advanced machine learning algorithms, Chatsonic can swiftly scan entire websites, detecting pages with missing or incomplete meta tags in a fraction of the time it would take manually.
This comprehensive analysis ensures no page is overlooked in your SEO optimization efforts.
Once Chatsonic identifies pages with missing meta tags, it can prioritize them based on factors like trending topics, traffic, and potential SEO impact.
This intelligent prioritization allows you to focus on the most critical pages first, maximizing the efficiency of your optimization efforts.
Next, you can ask Chatsonic to generate appropriate meta tags for these pages, ensuring consistency with your brand voice and adherence to current SEO best practices.
What sets Chatsonic apart is its ability to integrate seamlessly with WordPress. This integration allows for automatic updates and implementation of missing meta tags, significantly reducing the need for manual intervention.
Furthermore, Chatsonic provides ongoing monitoring, continuously checking for new pages or content changes that might result in missing meta tags, which helps maintain optimal SEO health over time.
This proactive approach ensures your website remains fully optimized, giving every page the best chance to perform well in search results.
💡Learn more about: The First Autonomous AI Agent That Handles Your Entire SEO Workflow
Best practices for meta tag optimization
1. Craft unique, descriptive meta titles
Meta titles are the first impression users have of your content in search results. They must be unique, descriptive, and aligned with the page’s content.
So ensure you include target keywords naturally and structure the title to match user intent.
For example:
- Effective: “Learn how to incorporate AI-driven meta tag optimization for your web pages to boost your search rankings today”
- Ineffective: “Meta Tags – Learn More About Them”
As you can see, the first example is much clearer and more descriptive than the second meta-description. This way, readers and the search engine can understand exactly what this blog may be about without directly reading it.
And this is where AI agents can help. Since they can easily analyze large datasets, such as keyword trends, competitor titles, and user search behavior, to suggest or generate optimized meta titles, these tools can generate meta data tailored for specific keywords and phrases.
2. Write compelling, keyword-rich meta descriptions
A well-crafted meta description summarizes your page content in a way that encourages users to click. Aim for 140-160 characters and use action-oriented language. Keywords should be seamlessly incorporated to highlight relevance.
For example, if you’re target keyword for a blog is “meta tag optimization,” here’s what your meta description might look like:
- ✅ Effective: “Explore how AI agents simplify meta tag optimization and drive organic traffic with actionable insights and best practices.”
- ❌ Ineffective: “This blog is about meta tag optimization.”
3. Optimize for search intent
Understanding the intent behind user queries is critical. Whether users are looking for information, products, or services, your meta tags should clearly address their needs.
Google’s BERT and RankBrain algorithms prioritize intent matching, making this a crucial practice.
AI meta-description generators can predict user intent by analyzing historical search data and behavior. They can generate meta tags that align specifically with search intents, such as informational, transactional, or navigational queries.
4. Leverage dynamic meta tags for scalability
For websites with thousands of pages, such as e-commerce platforms, manually creating meta tags is impractical. Dynamic tags automatically populate meta titles and descriptions based on page content, such as product names or categories.
AI algorithms can dynamically generate meta tags that are not only scalable but also tailored to user preferences. They can factor in trends, seasonal changes, and personalization to make meta tags more effective.
5. Maintain proper character limits
Meta titles should be between 50-60 characters, while meta descriptions should stay between 140-160 characters. Going beyond these limits may result in truncation in search results, leading to lower CTRs.
Of course, maintaining these character limits can be tough during manual metadata creation. Instead, you can use AI agents or meta-description generator to automatically measure character counts and provide real-time feedback to ensure compliance with search engine requirements.
P.S.: Why not try Writesonic’s free meta-description tool for quick and SEO-optimized meta descriptions? Perfect for instant content fixes!
6. Incorporate AI for A/B testing and performance monitoring
Regular testing and analysis are essential to refine your meta tags. A/B testing allows you to compare different meta tag versions to see which performs better in terms of CTR and engagement.
AI SEO agents are a great way to automate A/B testing, track performance metrics, and provide actionable recommendations based on real-time data. The right tools can even predict how changes to meta tags might impact rankings.
Common pitfalls to avoid in meta tag optimization
1. Duplicate Meta Tags
Search engines penalize duplicate meta titles and descriptions, as they confuse crawlers and dilute relevance. Each page should have unique meta tags tailored to its content.
Fortunately, Chatsonic can identify duplicate tags across your site and generate suggestions to replace them with unique alternatives.
2. Keyword stuffing
Overloading your meta tags with keywords is not only ineffective but also penalized by search engines. It creates a poor user experience and damages your site’s credibility.
Example of keyword stuffing:
“This blog is about meta tags, meta tag optimization, meta tag tools, and how to use AI for meta tags.”
AI tools analyze keyword density and suggest balanced usage. They can also recommend synonyms and related phrases to keep the language natural while retaining SEO value.
3. Vague or misleading tags
Meta tags that fail to reflect the content of the page lead to high bounce rates. Always ensure your tags set accurate expectations for users.
AI tools can scan page content and recommend meta tags that accurately represent the main themes and key takeaways.
4. Ignoring mobile optimization
With mobile traffic dominating, meta tags must be optimized for smaller screen sizes. Tags that are too lengthy may get truncated, reducing their effectiveness.
AI can simulate how your meta tags appear on different devices and provide suggestions for optimizing them for mobile-first indexing.
Start optimizing your meta tags with Chatsonic today!
Meta tag optimization is a critical component of SEO success, serving as a bridge between your content and its discoverability.
While crafting effective meta tags can be challenging, AI tools like Chatsonic streamline the process, providing speed, precision, and scalability. By leveraging AI’s ability to analyze data and adapt to trends, you can ensure your meta tags resonate with both search engines and users.
Combining AI efficiency with human creativity ensures your SEO strategy remains competitive in a dynamic digital landscape.
Start transforming your SEO game today by incorporating AI-powered meta tag optimization into your workflow.
FAQs
1. What are meta tags, and why are they important?
Meta tags are HTML elements that provide search engines and users with information about your webpage. They improve discoverability, enhance relevance, and boost click-through rates (CTR).
2. How does AI improve meta tag creation?
AI automates meta tag generation by analyzing content, identifying trends, and tailoring tags to user intent. This ensures faster, more accurate, and scalable optimization.
3. Can AI-generated meta tags replace manual efforts?
AI tools excel at generating and managing meta tags, but human oversight is crucial to maintain brand voice and ensure contextual accuracy. A hybrid approach yields the best results.
4. How does Chatsonic help with meta tag optimization?
Chatsonic integrates with leading SEO tools to automate meta tag creation, optimize existing tags, and identify missing metadata. It also offers real-time adaptability to trends and search intent.
5. What are common pitfalls in meta tag optimization?
Common mistakes include duplicate tags, keyword stuffing, misleading tags, and ignoring mobile optimization. AI tools can help avoid these by providing tailored, actionable recommendations.











![What is Grok 3? A Detailed Guide to the AI Model [+Examples]](/wp-content/uploads/7.1-2.png)





































![How to Scale Your Business Using B2B AI Agents [+ Tools to Try]](/wp-content/uploads/B2B-AI-Agents-scaled.jpg)



![40 AI Agent Use Cases Across Industries [+Real World Examples]](/wp-content/uploads/AI-Agent-Use-Cases-1-scaled.jpg)